O GTmetrix é uma ferramenta que conta com uma versão gratuita para testar e monitorar o desempenho do seu site. Com ele, você pode analisar aspectos relacionados ao desempenho, como velocidade, tempo de carregamento, tamanho da página, número de solicitações, pontuação do Google PageSpeed e do Yahoo YSlow, entre outros.
Quer saber mais sobre ele e como utilizá-lo para otimizar o seu site? Vem que eu te conto!
Por que usar o GTmetrix?
O GTmetrix é uma ótima ferramenta para desenvolvedores e profissionais de SEO. Em poucos cliques, mesmo sem fazer cadastro, é possível analisar diversos critérios de desempenho das páginas em tempo real. Com isso, é possível:
- Melhorar a experiência do usuário: ao tornar seu site rápido e responsivo, é possível oferecer uma melhor experiência para os seus visitantes, que podem navegar pelo seu conteúdo sem frustração. Isso pode aumentar o engajamento, a retenção e a conversão dos seus usuários.
- Melhorar o SEO: um site rápido e otimizado também pode melhorar o seu posicionamento nos mecanismos de busca, que levam em conta a velocidade e a qualidade do seu site como fatores de ranqueamento. Isso pode aumentar a sua visibilidade, o seu tráfego e a sua autoridade online.
- Economizar recursos: a otimização também pode economizar recursos, como largura de banda, espaço em disco e consumo de energia, que podem reduzir os seus custos de hospedagem e operação.
Como o GTmetrix funciona?
Para realizar as análises, o GTmetrix utiliza métricas de ferramentas do Google, como o Google Lighthouse e o Google PageSpeed Insights. Ambas as ferramentas analisam critérios considerados importantes pelo próprio Google para avaliar os sites. São as Core Web Vitals.
Ao se cadastrar, ele ainda permite funcionalidades como alterar parâmetros da avaliação, salvar os dados dos últimos relatórios, entre outros. O plano gratuito conta com algumas limitações, como número limitado de testes por dia, além de não armazenar as informações por muito tempo. Confira sobre os planos e limitações na página oficial da ferramenta.
No entanto, entre as vantagens de utilizar o GTmetrix ao invés das ferramentas do próprio Google, está o fato de que ele permite configurar informações como a localidade, dispositivo do teste e até mesmo a velocidade da conexão utilizada.
Assim, é possível realizar análises mais específicas e até mesmo avaliar se existe algum problema relacionado a um navegador ou dispositivo específico.
Além disso, ele ainda traz algumas recomendações para melhorar o desempenho e até indica outras ferramentas que podem ajudar nas otimizações. Legal, né?!
Como usar o GTmetrix?
Se você gostou de conhecer o potencial da ferramenta, pode fazer um teste em seu site agora mesmo! Para isso, siga os passos a seguir:
Acesse o site GTmetrix e digite o endereço do seu site na caixa de texto. Clique em “Test your site” e aguarde o relatório do GTmetrix.

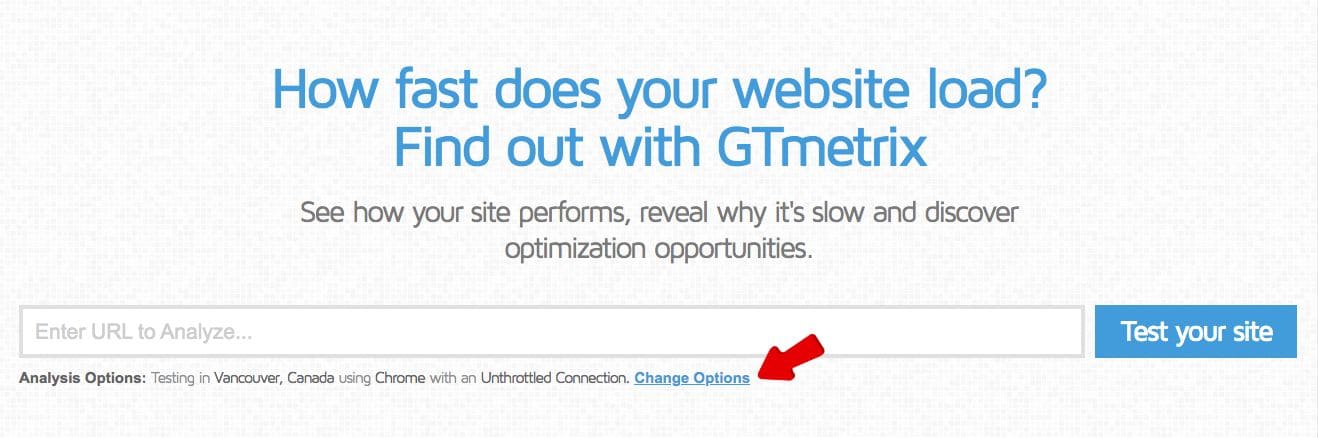
Se quiser, altere as configurações do teste clicando em “Change Options”. Você precisará se cadastrar gratuitamente para isso.

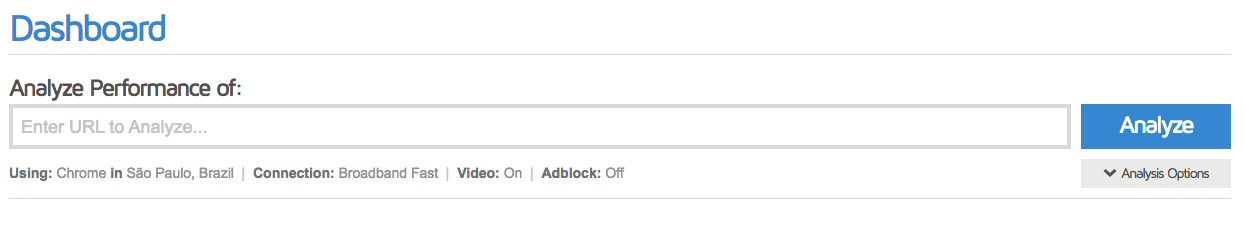
As configurações que você pode alterar são: navegador, localização, conexão, vídeo (para ver um vídeo do carregamento do seu site com legendas dos principais eventos) e Adblock (para ver o desempenho do seu site sem anúncios).

Entendendo as principais métricas avaliadas pelo GTmetrix
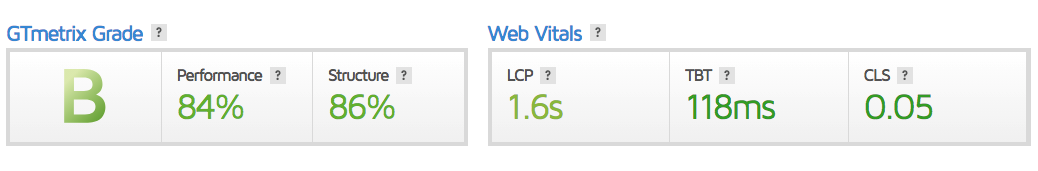
O GTmetrix mostra dois grupos de informações sobre o seu site: o GTmetrix Grade e as Core Web Vitals.

O GTmetrix Grade é uma nota de A a F que avalia a performance e a estrutura do seu site. Quanto melhor a nota, melhor o desempenho. As Core Web Vitals são três métricas que medem a experiência dos seus visitantes. Elas são:
- LCP: o tempo que o maior elemento da página demora para aparecer na tela.
- TBT: o tempo que os scripts atrasam o carregamento da página.
- CLS: o quanto a página muda de layout durante o carregamento.
Como funcionam as abas do GTmetrix?
Ele apresenta os resultados em diferentes abas, que permitem entender melhor os problemas e as oportunidades de otimização do seu site. Saiba mais sobre cada uma delas abaixo.
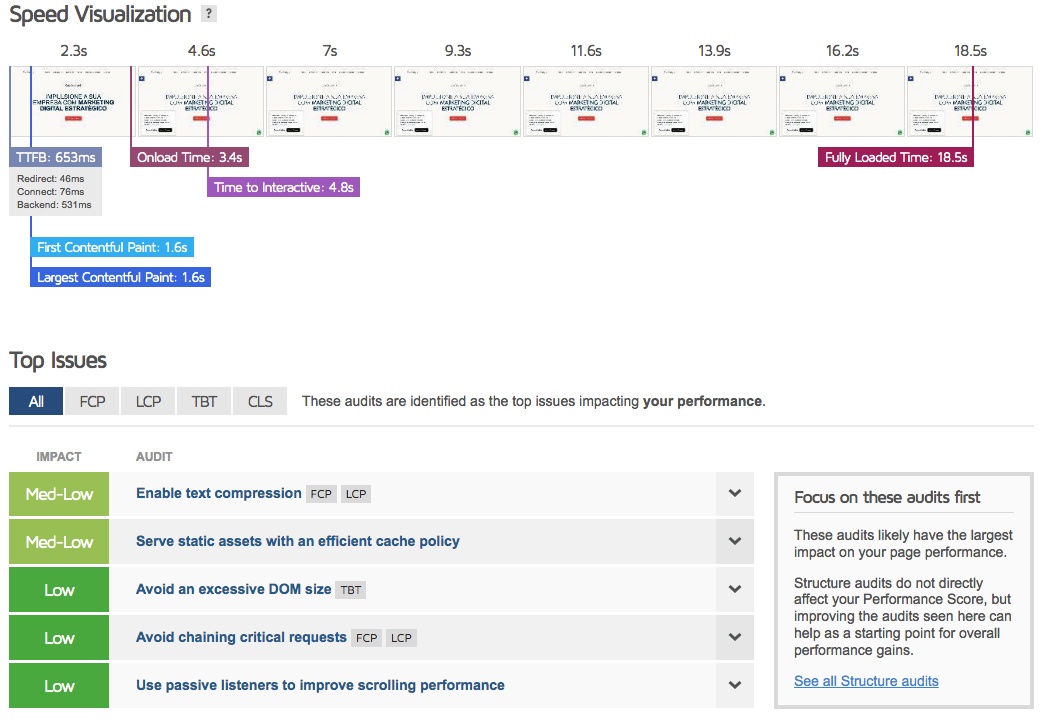
Summary
A aba “Summary” mostra uma visão geral do desempenho do seu site, incluindo as imagens da primeira dobra e do carregamento completo da página. Ela também indica os principais problemas que afetam a sua pontuação de desempenho, e oferece dicas de como resolvê-los.

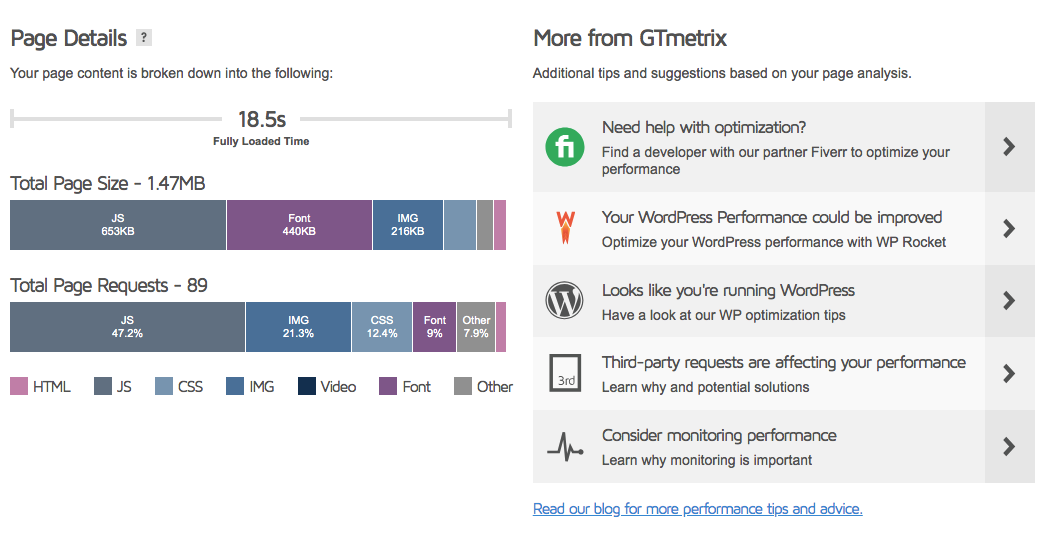
Além disso, ela mostra um gráfico que indica a composição da sua página, ou seja, quanto de JavaScript, CSS, imagens e outros recursos ela contém. Isso é útil para identificar se a sua página está muito pesada ou se há recursos desnecessários.

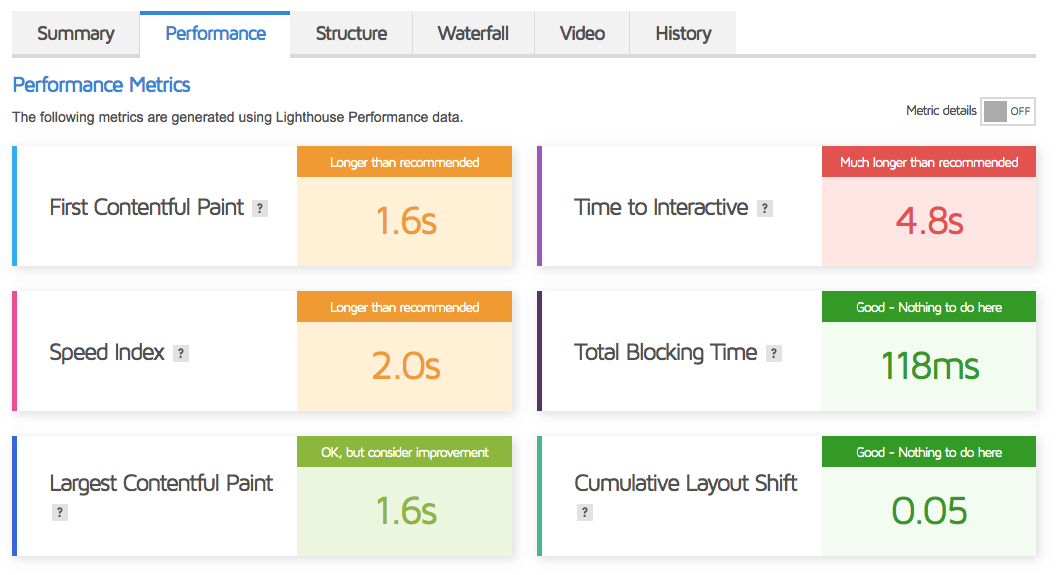
Performance
A aba “Performance” analisa os dados de desempenho do Lighthouse, que é a ferramenta do Google que mede a qualidade da experiência do usuário na web. Ela mostra as Core Web Vitals, que são as métricas essenciais para avaliar a usabilidade do seu site, como o LCP, o FID e o CLS. Ela também mostra outras métricas importantes, como o FCP, o TTI, o TBT e o SI.

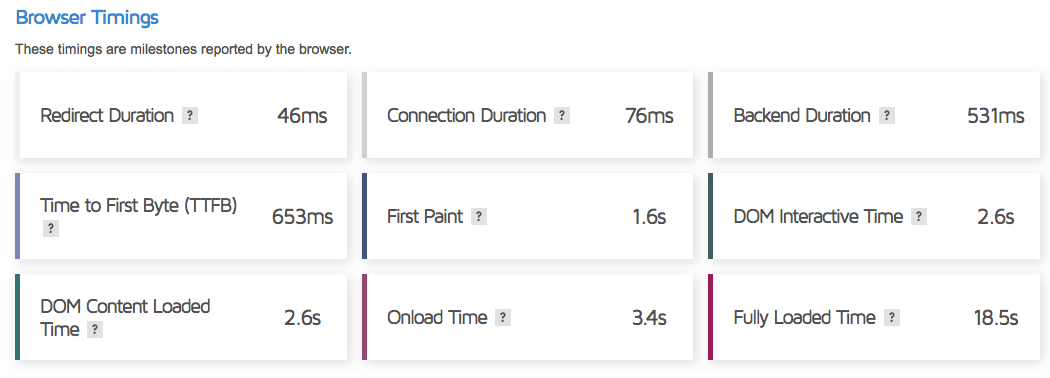
Além disso, ela mostra informações sobre o tempo de redirecionamento, o tempo até o primeiro byte, o tempo de carregamento do DOM e o tempo de carregamento da página. Essas informações ajudam a entender como o seu site se comporta no navegador do usuário.

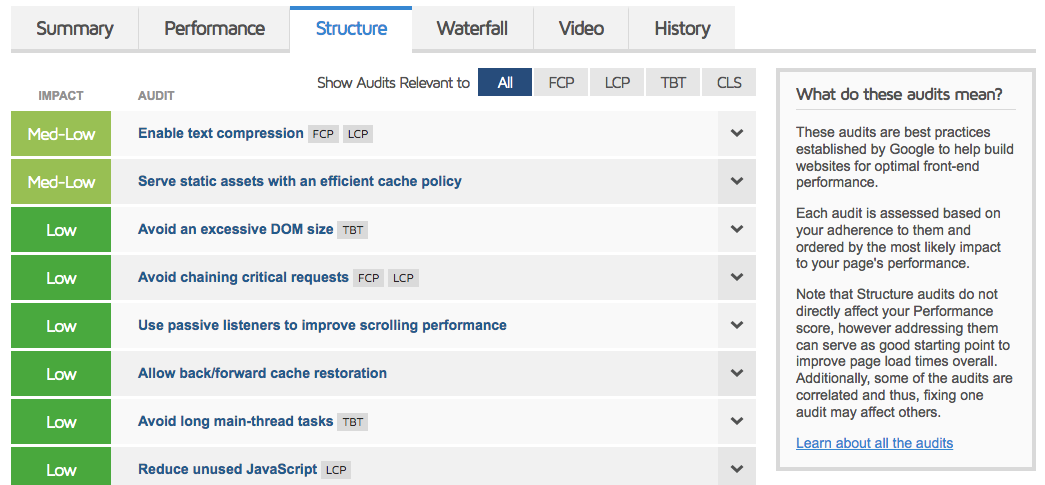
Structure
A aba “Structure” mostra as auditorias de estrutura do Lighthouse, que são recomendações de boas práticas para construir sites com um desempenho ideal de front-end. Elas não afetam diretamente a sua pontuação de desempenho, mas podem melhorar a qualidade e a eficiência do seu código.

Elas abordam aspectos como o uso de HTTPS, a otimização de imagens, a minificação de arquivos, o uso de cache, entre outros. Cada auditoria tem um indicador de impacto, que mostra o quanto ela influencia a sua pontuação de desempenho.
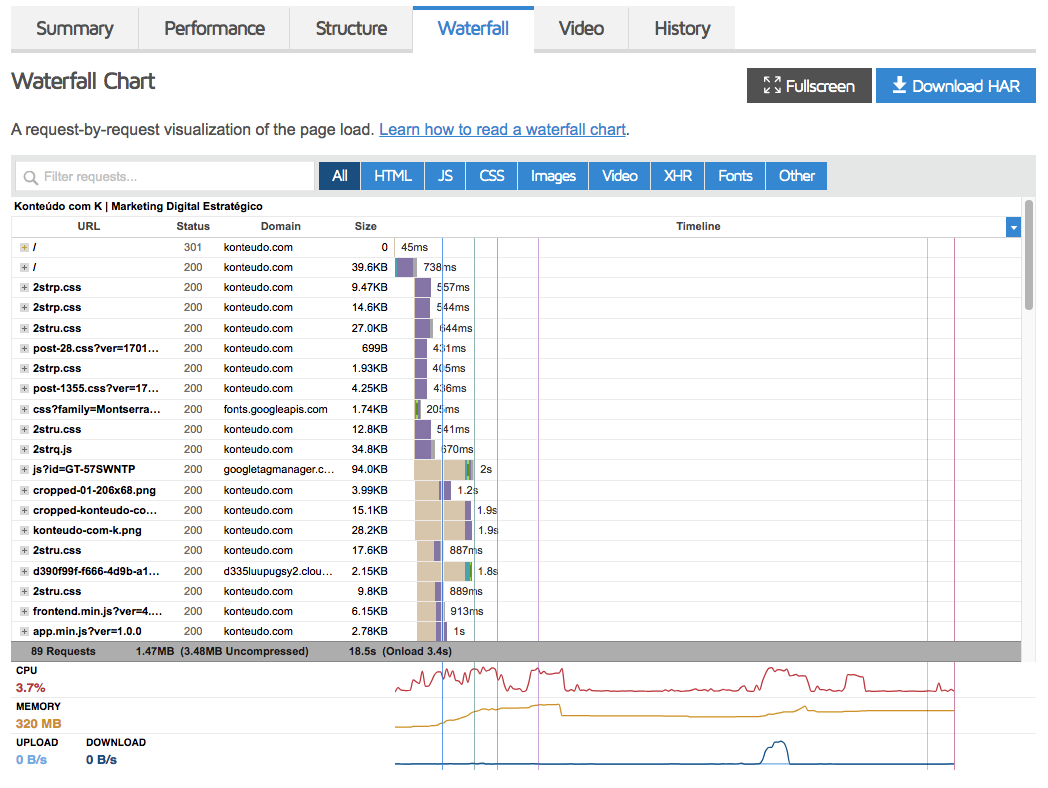
Waterfall
A aba “Waterfall” mostra o gráfico de cascata do seu site, que é uma representação visual do carregamento de cada recurso solicitado pela sua página. Cada script, arquivo de mídia ou recurso de terceiros é exibido em uma linha, com cores que indicam as diferentes fases do carregamento.

O gráfico de cascata ajuda a identificar os recursos que demoram mais para carregar, que bloqueiam o renderização da página, que causam redirecionamentos ou que geram erros.
Vídeo
Nesta aba, você confere a reprodução de vídeo do carregamento da sua página, que é uma forma de visualizar como o usuário percebe o carregamento do seu site. Você pode gerar o vídeo ao ativar a opção “Vídeo” nas “opções de análise” ao testar a sua página.

Ele mostra o tempo de cada fase do carregamento, e permite comparar o seu site com outros sites concorrentes.
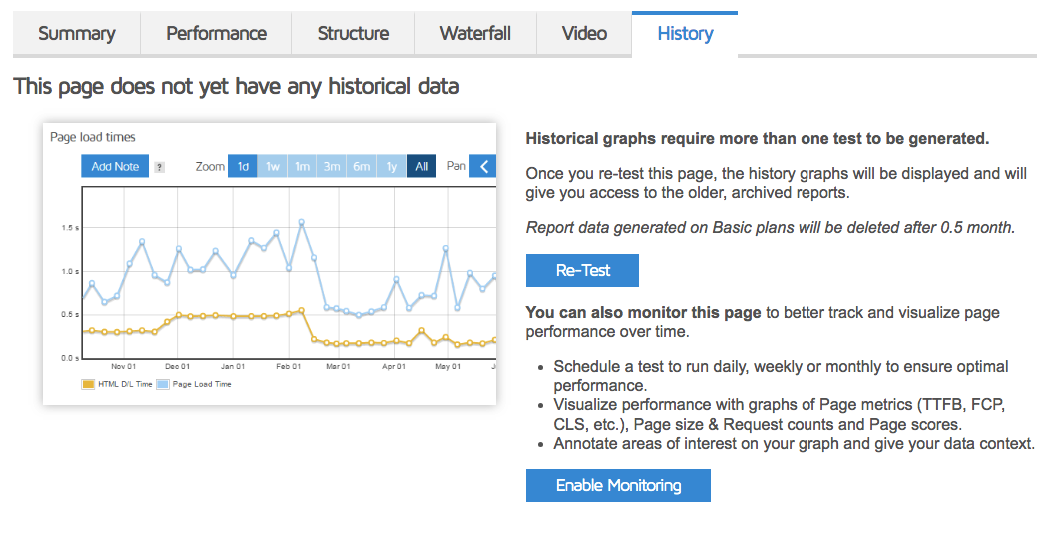
History
A aba “History” mostra o histórico dos testes que você realizou no seu site, que é uma forma de acompanhar a evolução do seu desempenho ao longo do tempo. Você pode visualizar os dados comparativos por meio de gráficos, que mostram as mudanças nas suas pontuações e nas suas métricas.

Para acessar o histórico, você precisa ter feito mais de um teste no seu site, e ter uma conta no GTmetrix. O plano gratuito mantém os dados por um período curto, enquanto os planos pagos permitem armazenar os dados por mais tempo.
Gostou de conhecer o GTmetrix? Se você quer otimizar o seu site e aumentar o seu tráfego, conheça nossos serviços de SEO! Nós podemos ajudar você a implementar as melhores soluções para o seu site.



