Neste artigo, eu mostro o que são, o que medem e como influenciam o desempenho do seu site no ranking do mecanismo de busca. Vem comigo!
O que são Core Web Vitals?
AA expressão Core Web Vitals pode ser traduzida para o português como “principais métricas da web” e consistem em um conjunto de métricas que têm um objetivo claro: medir a experiência real dos usuários ao interagir com um site.
Elas se concentram em três áreas principais: o desempenho de carregamento, a interatividade e a estabilidade visual da página.
Embora o buscador não revele todos os detalhes de seu algoritmo de classificação, ele compartilha alguns fatores para incentivar os sites a se aprimorarem, tornando-se mais seguros e relevantes.
“Então, o Google está do meu lado?”
Sim, mas não é apenas uma questão de bondade. O Google busca oferecer resultados de pesquisa relevantes para os milhões de pesquisas feitas todos os dias. Sites melhores significam respostas mais relevantes para os usuários.
Então, em 2020, surgiram as Core Web Vitals, após um Core Update do Google. Conhecê-las é importante para otimizar o SEO, UX e beneficiar os usuários com uma ótima navegação.
Quais são as Core Web Vitals?
Como mencionado, as Core Web Vitals se concentram em três pontos principais: carregamento, a interatividade e a estabilidade visual da página. Para medí-las, o buscador criou três indicadores:
- Largest Content Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (carregamento)
O LCP, ou Largest Contentful Paint, é como o cronômetro que mede quão rápido o maior elemento de conteúdo surge na tela quando você abre uma página.
A métrica nos diz que a página deve carregar em até 2,5 segundos quando você a acessa. Para chegar a esse resultado, é importante identificar quais são os elementos a serem otimizados, mas, no geral, você pode implementar ações como as listadas abaixo.
- Otimização de imagens: reduza o tamanho das imagens para que elas carreguem mais rapidamente. Use formatos de imagem eficientes, como WebP, que oferecem boa qualidade com tamanhos menores. Comprima as imagens sempre que possível.
- Carregamento antecipado de recursos críticos: garanta que os recursos críticos para a renderização inicial da página sejam carregados o mais rápido possível. Isso inclui folhas de estilo, scripts e elementos visuais essenciais.
- Carregamento assíncrono de recursos não críticos: recursos não essenciais, como scripts de terceiros, widgets ou conteúdo abaixo da dobra, podem ser carregados de forma assíncrona para não bloquear o LCP.
- Minimize solicitações de rede: reduza o número de solicitações de rede para o servidor, pois cada solicitação pode adicionar atrasos ao carregamento. Combine arquivos CSS e JavaScript sempre que possível.
- Utilize Content Delivery Networks (CDNs): CDNs ajudam a acelerar o carregamento de recursos, distribuindo-os em servidores próximos aos visitantes.
- Evite redirecionamentos desnecessários: redirecionamentos adicionam atrasos ao carregamento da página. Evite redirecionamentos desnecessários ou certifique-se de que eles sejam configurados de forma eficiente.
First Input Delay (interatividade)
O First Input Delay, ou FID, é um indicador que avalia o tempo que decorre desde a primeira interação do usuário com uma página, até o momento em que o navegador processa e responde a essa ação.
Imagine clicar em um botão de “Saiba Mais” e nada acontecer? Muitos usuários não vão esperar e vão sair da página. Por isso, o navegador precisa responder rapidamente, de forma quase imperceptível para o usuário, assegurando uma interação fluida e satisfatória.
Para obter uma boa pontuação na FID, é necessário que o tempo decorrido seja de 100 milissegundos ou menos. Considerando que ela mede o atraso do carregamento da interação. Abaixo, você confere algumas ações que podem ajudar neste objetivo.
- Diminuir a influência que o código de terceiros tem em seu site: scripts, widgets e recursos fornecidos por terceiros, como plugins de mídia social, ferramentas de análise ou publicidade.
- Reduzir o tempo de execução do JavaScript: eliminação de código redundante, minimização do uso de bibliotecas pesadas e o uso de técnicas de carregamento assíncrono para evitar bloqueios de renderização.
- Minimizar o trabalho na thread principal: distribuição de tarefas para outras threads e o uso de técnicas como Web Workers para executar processos pesados em segundo plano, liberando a thread principal para manter a responsividade do site.
- Minimize o número de solicitações ao servidor: cada elemento em uma página da webfaz uma solicitação ao servidor. Muitas solicitações e tamanhos de transferência grandes podem sobrecarregar a largura de banda e aumentar o tempo de carregamento. Por isso, compactar arquivos, usar formatos de imagem eficientes e minimizar o uso de dados não essenciais são algumas ações que ajudam a acelerar o carregamento da página.
Cumulative Layout Shift (estabilidade visual)
Fonte: web.dev
A métrica Cumulative Layout Shift, ou CLS, é responsável por avaliar a estabilidade visual de uma página. Mas o que isso significa na prática? Bem, trata-se de medir as mudanças inesperadas na disposição dos elementos na página, ou seja, como eles se movem, aparecem ou mudam de tamanho durante o carregamento.
Imagine a seguinte situação: você abre um site e vê um botão. Enquanto você olha, uma imagem nas proximidades termina de carregar e, de repente, o botão se move para baixo. Isso pode causar frustração, pois você pode acabar clicando acidentalmente em algo que não desejava, prejudicando a experiência do usuário. Veja esse exemplo:
É importante observar que essa instabilidade pode ser causada por diversos fatores, como anúncios, banners ou até mesmo mudanças na fonte durante o carregamento.
O Google mede a fração de impacto e a distância do movimento do conteúdo, e a métrica CLS deve ser mantida abaixo de 0,1 para garantir uma experiência de usuário suave e sem surpresas desagradáveis. Aqui estão algumas ações que você pode tomar para melhorar o CLS.
- Reserve espaço para elementos: ao criar sua página, defina tamanhos fixos ou proporções para elementos como imagens e vídeos. Isso evita que o conteúdo “pule” quando esses elementos carregam.
- Carregamento prioritário: priorize o carregamento de elementos que afetam o layout. Use o atributo “loading” para imagens, o que permite que o navegador carregue as imagens mais importantes antes das secundárias.
- Otimização de imagens: reduza o tamanho das imagens para que elas carreguem mais rapidamente. Use formatos de imagem eficientes, como WebP, e aplique compressão.
- Evite anúncios intrusivos: anúncios que aparecem de repente ou movem conteúdo existente podem causar CLS. Evite anúncios intrusivos ou implemente-os de forma que não perturbem a experiência do usuário.
- Evite carregar fontes de texto de forma assíncrona: carregar fontes de texto assincronamente pode causar mudanças na aparência do texto à medida que as fontes são carregadas. Evite isso, carregando as fontes de forma síncrona.
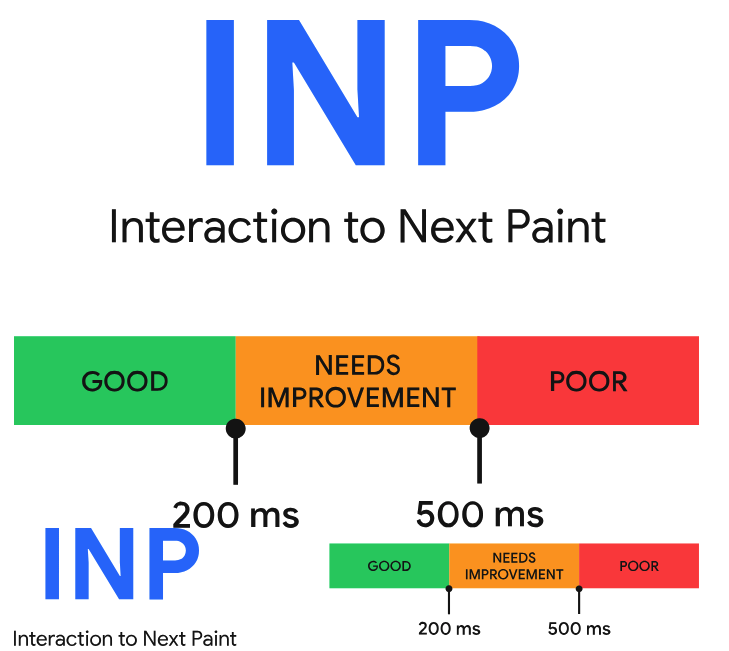
Prepare-se para o futuro: conheça a Interaction to Next Paint (INP)
Você já ouviu falar sobre a importância da capacidade de resposta de um site? É a capacidade de um site reagir rapidamente quando você interage com ele. O Google tem se concentrado muito nisso, e atualmente usa uma métrica chamada FID (First Input Delay, em inglês) para avaliar isso.
No entanto, o FID tem algumas limitações. Ele mede apenas a capacidade de resposta na primeira interação de um usuário com a página. Embora essa primeira impressão seja importante, não reflete necessariamente todas as interações que ocorrem enquanto você usa o site.
Além disso, o FID mede apenas a parte do atraso na primeira interação, ou seja, quanto tempo o navegador precisa esperar antes de processar a sua ação devido a outras atividades em segundo plano.
Até que, em 2022, o Google introduziu uma nova métrica em fase experimental chamada INP (Interaction with Next Paint, em inglês). O INP é mais abrangente. Em vez de medir apenas a primeira interação, ele considera todas as interações ao longo da vida do site e informa a interação mais lenta.
Além disso, em vez de medir apenas o atraso, o INP mede a duração completa, desde o início da interação até o navegador conseguir exibir a próxima mudança na tela.
Em outras palavras, o INP se concentra na interação com a próxima exibição, oferecendo uma visão mais completa da capacidade de resposta percebida pelo usuário.
A grande notícia é que o INP está saindo da fase experimental. O Google anunciou que a partir de março de 2024, o INP substituirá o FID como a métrica principal para medir a capacidade de resposta.
Para proporcionar uma ótima experiência aos usuários, os sites precisam garantir que a interação com a próxima exibição ocorra em 200 milissegundos ou menos.

Como se adaptar ao INP?
De acordo com as diretrizes do Google, essas são as boas práticas para otimizar o seu site para o INP (Interaction with Next Paint):
- Comece por identificar interações lentas no seu site. Utilize dados de campo e testes em ambiente controlado para identificar essas áreas de melhoria.
- Após identificar as interações lentas, é essencial realizar diagnósticos detalhados para compreender as causas subjacentes e identificar pontos de otimização.
- Concentre-se em reduzir o atraso de entrada, que é a primeira parte da interação. Isso significa garantir que os usuários possam começar a interagir com seu site o mais rápido possível.
- Melhore a eficiência dos retornos de chamada de eventos, minimizando o tempo necessário para sua execução.
- Reduza o atraso que o navegador leva para apresentar as mudanças visuais após uma interação.
Se quiser saber mais sobre esse assunto, recomendamos a leitura deste artigo no blog do Chrome para desenvolvedores.
Como analisar e melhorar as Core Web Vitals?
Existem diversas ferramentas que já medem as Core Web Vitals. Utilizá-las constantemmente possibilita que você implemente melhorias conforme identifica os problemas, mantendo seu site sempre otimizado.
- Google Search Console: esta ferramenta ajuda a identificar problemas relacionados ao desempenho do site, incluindo as Core Web Vitals.
- Google PageSpeed Insights: avalia o desempenho da sua página e fornece sugestões de melhoria com base nas Core Web Vitals.
- Extensão Lighthouse: é uma extensão de código aberto do Google Chrome que gera relatórios detalhados de desempenho do site, incluindo as Core Web Vitals. Você pode executá-la diretamente no navegador.
- Extensão Web Vitals: Uma extensão para navegadores que fornece métricas em tempo real sobre a experiência do usuário em seu site.
Após analisar seu site com essas ferramentas, identifique os problemas específicos relacionados às Core Web Vitals. Priorize esses problemas com base na gravidade e no impacto na experiência do usuário.
Vale ressaltar, que essas métricas estão em constante mudança. Provavelmente será sempre assim, por isso, precisamos continuar sempre atentos a elas.
Gostou do conteúdo? Confira também o nosso artigo sobre sitemap e saiba como criar um!



